this post was submitted on 25 Aug 2024
17 points (100.0% liked)
Arctic
358 readers
2 users here now
Arctic is a Lemmy client for iOS built on pure Swift. It currently supports iOS 15+ and Lemmy v0.17+
Get the latest version on TestFlight, or check it out on the AppStore.
If you would like to support Arctic’s development, feel free to Buy Me A Coffee
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

I’m beginning to think this app is abandoned, man. I don’t expect any features to be added. TestFlight version hasn’t been updated in 2 and a half months.
It’s not dead. I’ve been very busy and have not had the time to work on it recently. I’ve started working on the next update, and I nearly have it ready for the next TestFlight release. I have a dozen or so bugs patched and a few new features done. I’m also hoping to finish up theming support before the next release.
Next month I should have the time to finish up, and release the MacOS build I’ve been working on, along with improved iPad support.
Things should start moving here again. I’m hoping to get back to weekly updates here soon.
I like the smoothness and animations from being built natively but these tiny-tiny annoyances everywhere are also irritating at the same time like with swipe gestures mentioned above that can be double-tap and long press instead or the notifications for example doesn’t reset nor receive them at real time and so on…
I keep forgetting to enable clearing notifications when reading them in app. I added this feature, but had it disabled for testing. Thank you for reminding me.
As for real-time notification, this is just not possible yet due to API limitations. If they add support for web hooks in the future, then I will add real-time notifications. But currently the only way to get notifications is to request them from the instance. Im already fetching notifications once a minute for each account with notifications enabled. This translates to a lot of network traffic for instances, and I do not want to increase that beyond what it is currently.
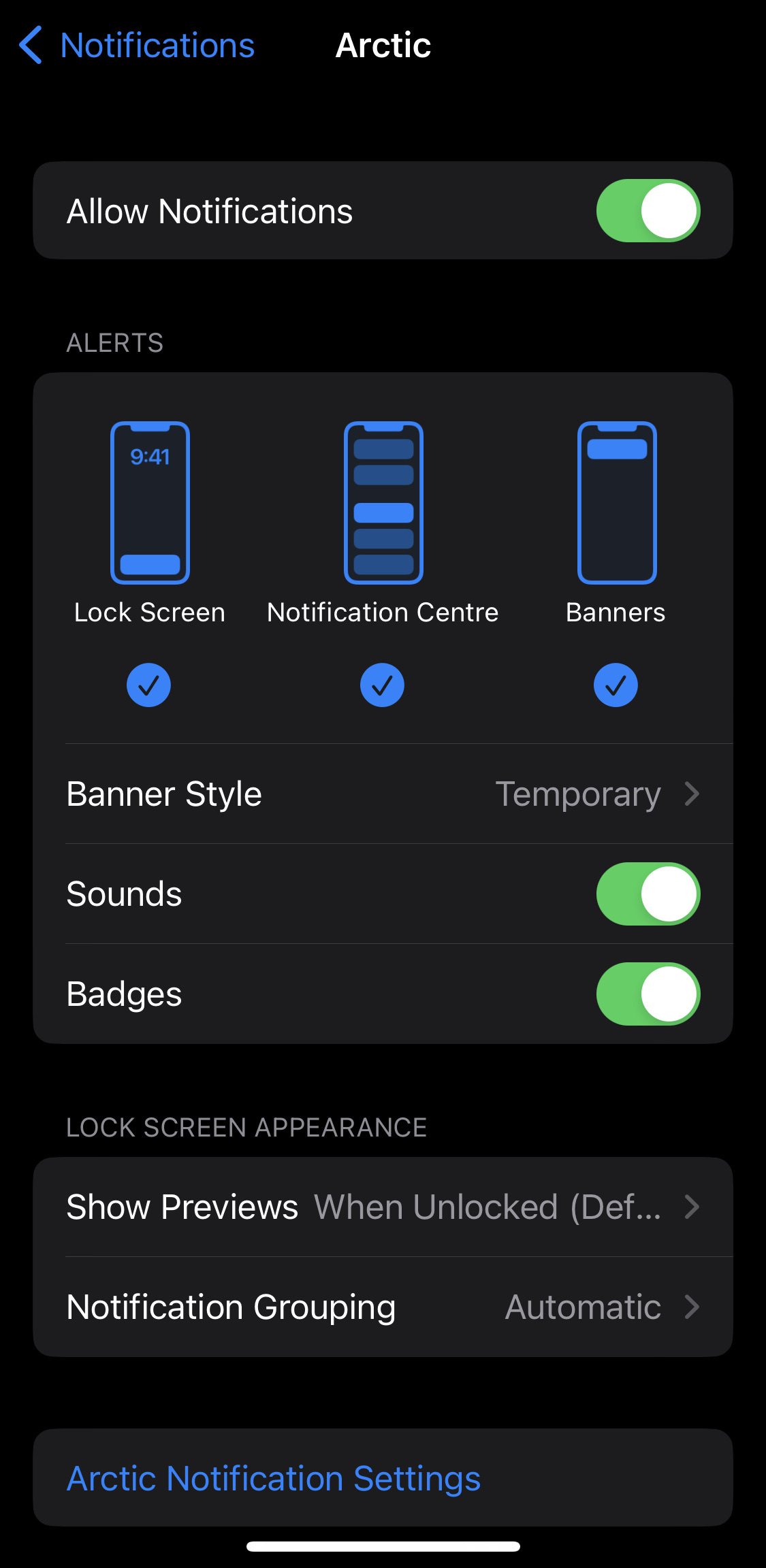
What I really meant is push notifications, like there are no banners, badges or alerts of any kind until the app is actually opened even though all permissions are granted:
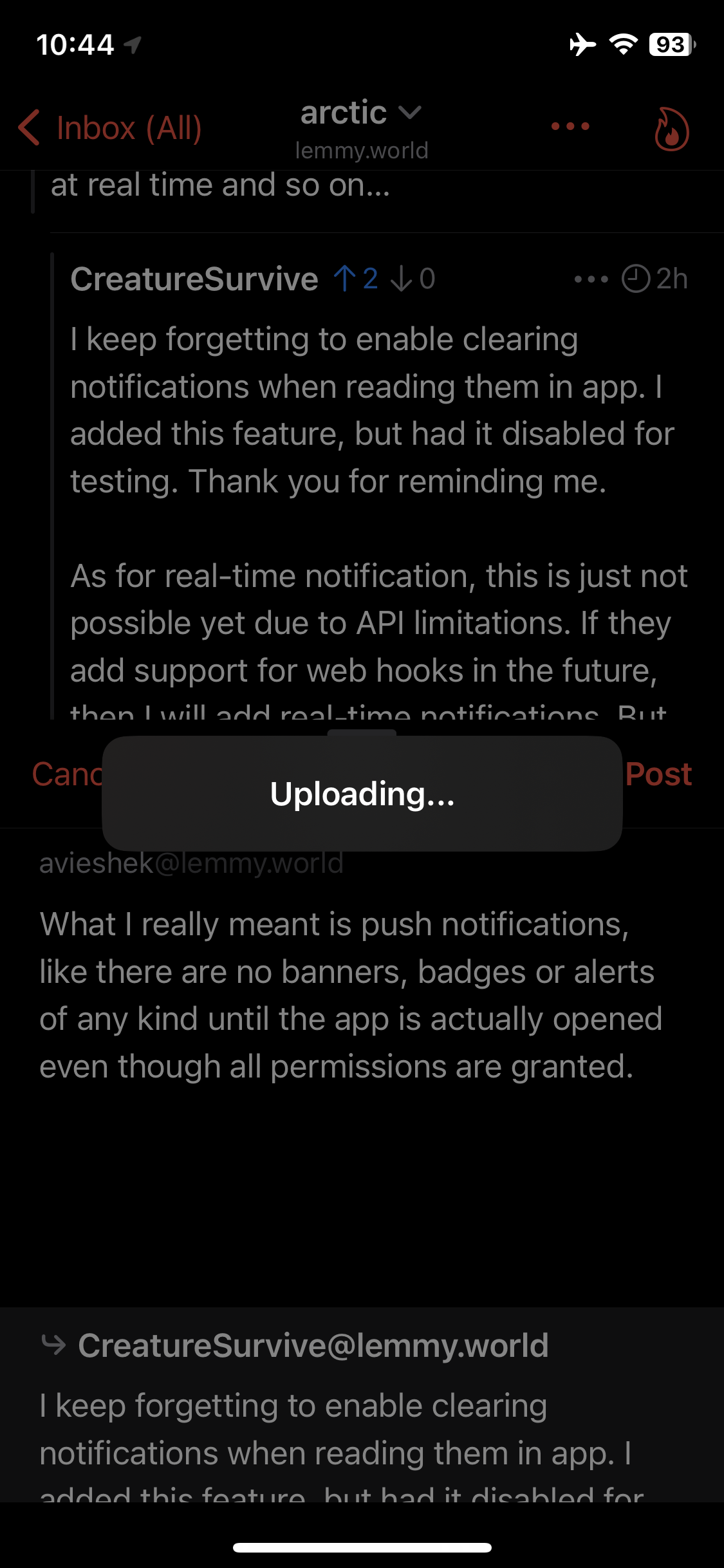
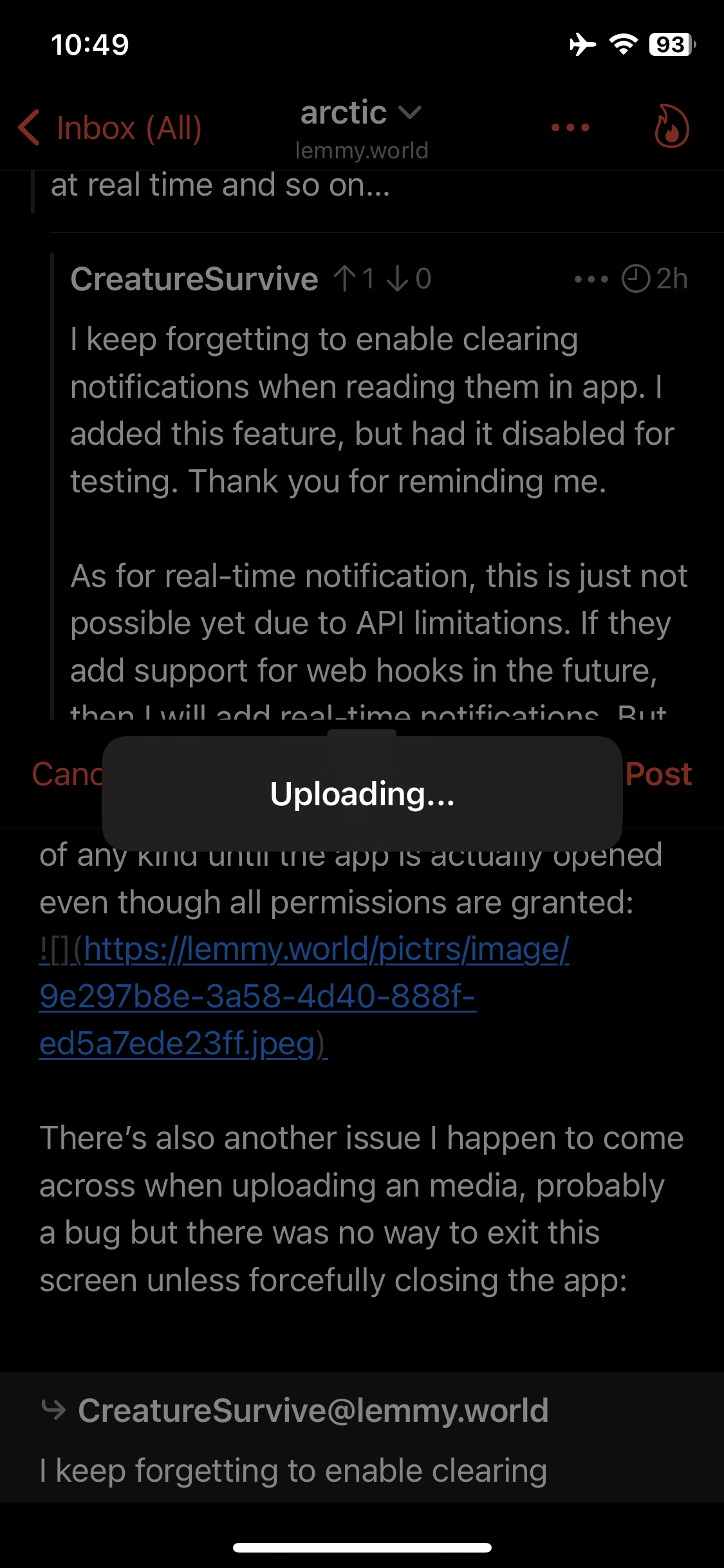
There's also another issue I happen to come across when uploading a media, probably another bug but there was no way to exit this screen unless forcefully closing the app: Please change the interface that allows to dismiss with a cancel button so one doesn’t have to start all over again if they’re writing a comment.
Please change the interface that allows to dismiss with a cancel button so one doesn’t have to start all over again if they’re writing a comment.
Looks like this happens when permission to select more images is about to be granted but it skips to upload instead for the first time per new image:
This is a strange one, I have not received any reports of this behavior until now. I did restart the notification server today to see if that may resolve this issue, but I will be taking larger look into this during the week to see if I can’t find what might be causing this. In the meantime, could you try disabling and re-enabling the notifications in arctic to see if that resolves the issue?
I will definitely add an option to cancel media uploads, this was a poor design choice on my part, I should have included a cancel feature from the start.
You are absolutely right, this has to do with granting access to new images, I managed to resolve this for the next update. Limited access makes things a little more complicated than it should be. Now with limited access, Arctic will ask you to grant access to new photos before asking to choose new photos to upload. This can be configured in Arctics settings to ask about granting access before each upload, or only doing so once per app session.
return(enter) while pressing the shift button to introduce paragraph breaks inside the bullets and numbering just like the desktop site.Regarding Numbered List: While making a response, the numbering stays right during editing mode - something to take note of that it can be fixed as I would be looking forward to subnumbered list like 1.1 → 1.2 next, instead of just 1 → 2
Here’s reddit markdown wiki which is a good reference to bookmark for across all internet to follow in a synchronised manner.
↳ Personally, I would restrict italics to only
_italics_and bold to*bold*One thing however I don’t understand is the nature of spoiler here as opposed to anywhere else including reddit itself, the one on Lemmy is more like collapsible menu items than a spoiler. If you’re fixing the spoiler back to normal then I would request to rename the current spoiler system to something else which is good for sidebar rules but not really as a spoiler itself in comments.
>!spoiler!<::: menu Title Text :::
Looking forward to the changes. ✌︎
I would love to do this, because you are right, the spoilers in Lemmy do not function the same as spoilers on any other platform. However I can’t add this as a feature since it would only be supported in Arctic and people browsing on desktop or any other client would not would not have support for this. So until Lemmy officially supports in-line spoilers like Reddit, we will have to make do with the current system.
It doesn’t make sense to allow composing posts or comments that could only be properly viewed in Arctic.
If I were your business partner in a story, I would have said this would only help Arctic to become more exclusive and preferred over anything out there by popular choice since no one’s going to complain a standard practice and may even one day force Lemmy's mind to prefer Arctic over Voyager rules if we keep going like this.
Anyways, can we fix this?
There has been an open issue for this on the Lemmy-UI GitHub for 2 years now. They use the CommonMark specification in Lemmy and so do I for Arctic.
I do not want to try and strong arm the devs into adding a feature they may not want to add. Instead I may submit a pull request to Lemmy adding support for the inline spoiler tag. There does however seem to be some discrepancy about the format for the tag, since Markdown, nor html officially support inline spoilers.
Also I am aware of the superscript issue in ton the composer, I do plan on fixing this, but it is low priority at the moment.
As long as it’s into consideration and not forgotten.
Lemmy as well as most of the Fediverse uses the CommonMark Specification any markdown features I add will either be supported by CommonMark or by Lemmy. I do not want to create a a new specification, or use the Reddit specification unless it is adopted by Lemmy.
CommonMark does not support decimal numbers lists, so this is not an option as it would break list rendering on every other client. You have to remember that Lemmy is federated unlike Reddit. Users may be reading in a different app, on desktop, or even on a different platform like Mastodon. Changes like these need to be widely accepted and it would do more harm than good to implement breaking changes in Arctic that would not work correctly anywhere else.
Same goes for spoilers, and restricting italic markers. If these features do not meet the standard, then they will just cause harm.
As for in-line link previews. I’m not sure about this one. Most links are posted in context, like the middle of a sentence or paragraph. Putting previews in the middle like that would decrease readability. That’s partially why I treat them similar to footnotes and link them at the bottom of the context.
With that said I could add soupy for this, but it would be an optional feature that would be off by default.
What am saying is, do we really need link previews? Also, haptic touch on hyperlinks is inconsistent or not optimised which immediately opens up the default browser.
Ahh, I see. Link previews can be disabled in settings. I added this before I had support for haptic tough on links. Also I enjoyed this feature from Apollo.
This is the first time I’ve heard about any issues with links. There is nothing special about the Haptic Touch for links, other than a custom background bubble. Are you jailbroken by chance? You’ve listed a few issues now that have never been reported before, and it makes me wonder if you perhaps have some conflicting tweaks that could be interfering. If not could you tell me your device and iOS version so I can try and figure out some of these issues.
Link previews are still needed for posts and such, it’s just that it doesn’t make sense everywhere like the references in comments.
No, but I recently joined Lemmy and rather surprised this all have gone unnoticed given that you’re quite an active developer. However, Voyager community is much active if you were wondering.
Device: iPhone X
Version: iOS 16.7.10
All of them are not necessarily bugs like when tapping the icon (say inbox) in the bottom panel doesn’t directly exit to the mainscreen from this comment thread for example which is universal whether you’re on a news app, rss feeder, AppStore or reddit where even on websites tapping home would directly lead one to the homepage but here (Posts) it doesn’t which is odd.
That is fair. There is a setting Settings > Appearance > Show Links In Comment which allows you to disable link previews in the comments section.
I do my best to fix issues as they are noticed, and I take all the feedback I can get. However, like you said, there is a much smaller following here than there is for apps like Voyager and Mlem, so I don’t get nearly as much feedback as I would like.
Being on an iPhone X makes sense. The iPhone X still had real force touch unlike all the newer phones which do not have pressure sensitive screens, and instead use a long-press for Haptic Touch. This should help in figuring out the issue you are having with links.
In Arctic tapping the active tab will scroll to the top, or act as a back gesture if you are already at the top. This was a feature that was requested early on from users coming over from Apollo, and missing that feature. I could definitely add an alternative option like this though.
I just want to follow normal behaviour that’s also not individual to me if I am the only one to dig through settings and toggle the option because I learnt it here while others go on without it which may influence my perspective being one sided.
I am actually quite an active person no matter where I go, people keep complaining with frustrations even that this is bad and this is worse or this is convoluted but not exactly express why is it bad, where is it bad or how is it bad and can be improved instead of being crticial in the comments section whenever a discussion trends in an unrelated community or thread like c/AskLemmy recently for example, and still no efforts are made to visit the respective community and give their thoughts which is especially more clear if you’re humble and eager enough to hear my thoughts which is so respectful in my humble opinion.
I can understand the 3D Touch being lacking in newer phones hence why I suggested to continue using single tap for collapsing comments, double tap for upvote, and haptic touch to open the menu and select an option without lifting the finger at one go so the menu itself can become smaller. This was a show of understanding to declutter where you can even add triple tap for copying all text (without selection) as example while the one via menu shows select text option while keeping the list minimum.
Earlier, the icons were non-interactive element but since we have left gesture to go back layer wise, single tap on menu icons itself should directly reset to the main screen.