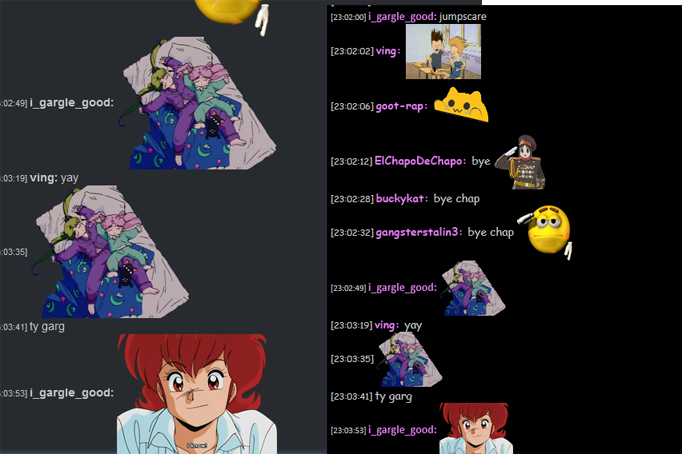
When the "ignore channel css" is ticked, all of the emotes are slightly larger, would it be easily possible to make a script make them a bit smaller like they are in the ugly mode?
movies
Rules for Movies & TV Discussion
-
Any discussion of Disney properties should contain a (cw: imperialism) tag. If your post isn't tagged appropriately it will be removed.
-
Anti-Bong Joon-ho trolling will result in an immediate ban from c/movies and submitted to the site administrators for review.
-
On Star Trek Sunday only posts discussing how we might achieve space communism are permitted. Non-Star Trek related content will be removed and you will be temporarily banned until the following Sunday.
Here's a list of tons of leftist movies.
How big should they be? I guess I didn't know they were differently sized. But that seems possible.

With the css stuff enabled they look like maybe they're half as big, would it be possible to make them like 75% as big or variable if other people want to customize it?
Uncomment the bottom half (i.e. remove /* and */) and change 69px to whatever your heart wants. The way this works is 2 seconds after the page begins to load it will insert a rule into the stylesheet to override the emoji's maximum height.
// ==UserScript==
// @name New script hexbear.net
// @namespace Violentmonkey Scripts
// @match https://live.hexbear.net/c/movies*
// @grant none
// @version 1.0
// @author -
// @description 3/1/2024, 10:31:12 PM
// ==/UserScript==
(function() {
'use strict';
document.getElementById("chatwrap").style.paddingLeft="1px";
document.getElementById("chatwrap").style.paddingRight="1px";
document.getElementById("videowrap").style.paddingLeft="1px";
document.getElementById("videowrap").style.paddingRight="1px";
// Optional set custom emoji size.
// Uncomment the lines below and change emojiHeight from the default 69px to whatever number you want.
/*
const emojiHeight = "69px";
$(document).ready(function() {
setTimeout(function() {
for (const sheet of document.styleSheets) {
// This is, as generically as I can tell, the correct css ruleset.
// sheet.href has to be of local origin.
if (sheet.href === null && sheet.cssRules.length > 1) {
sheet.insertRule("#messagebuffer img { max-height: "+emojiHeight+";}", sheet.cssRules.length-1);
}
}
}, 2000)
});
*/
})();
With css enabled it works but it doesn't work when css is disabled. Is it not possible to have a script like this work without css enabled?
It behaves the same both ways for me.
https://cdn.discordapp.com/attachments/
With css on it works perfectly, without it I can't get it to do anything, do you know what could affect this?
i think the changes you made to the margins work without css however
At this point I think you need to show me what options/settings you are referring to. Because maybe we aren't talking about the same thing.
Under the options tab up top, unticking the "channel css" box will disable the black background and rainbow names. I think the default scheme is grey so it should all be grey instead.
I gotcha.
https://hexbear.net/comment/4682322 I edited it. Try this. Should work on both versions, now.
It works, thank you for taking the time to make this!
I'm not sure what changed but I can't get the script to work on the cytube anymore. I tried a few things a week or so ago and couldn't figure it out, do you have any idea on what could've changed or what might work to fix it?
For me it still is working. I'm using the ViolentMonkey extension with Firefox.
What did you try?
I'm also using violentmonkey on Firefox. I just manually updated violentmonkey and it still doesn't work. I disabled a bunch of extensions because in the past they've caused problems with hextube but so far I haven't found the one breaking it if that's what's causing it.
Every which way I try it it works.
Best I can suggest is to go to the address about:profiles and create and launch a new profile in Firefox to test with. That's functionally a completely blank slate without touching your existing stuff. Install violentmonkey, copy the script, visit movies and see if it works. If it does, then you somehow have a conflict with either a setting or an extension or something else that I can't guess at.
I just tried it with a fresh firefox install and it works, sorry for bugging you. I guess it's something with my install or extension.
Np, I hope you pinpoint the cause