The explanation is about as understandable as the JS code, however thanks OP, TIL
Programmer Humor
Welcome to Programmer Humor!
This is a place where you can post jokes, memes, humor, etc. related to programming!
For sharing awful code theres also Programming Horror.
Rules
- Keep content in english
- No advertisements
- Posts must be related to programming or programmer topics
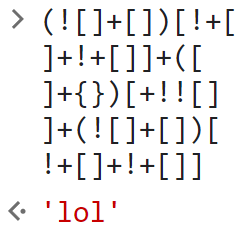
The line breaks haven't worked, here's it formatted correctly:
Explanation: it's mostly due to how js does type conversion.
For the Ls, it's:
- [] is an empty array
- ![] is treated as false
- combining a boolean with the empty array returns "false" as a string (so true + [] = "true", false + [] = "false")
- ! + [] is treated as true
- ! + [] + ! + [] is treated as 2 since true + true = 1 + 1 = 2
- so you have "false"[2], which is l
for the o it's:
- [] is an empty array
- [] + {} returns "[object Object]" as a string ({} + [] returns 0)
- ![] is false
- !![] is true
- +!![] casts it to an integer
- so that part is "[object Object]"[1], which returns "o"-
Iirc this is called "JSFuck", and it has a number of compilers
The idea behind it is not that complicated to explain... They set up a construct that spits out the word "false" and one that spits out "[object Object]". Taking the character with the Index of 2 from "false" gives us the "l" (the "2" to use as the index is of course also created using only brackets and parentheses). The character with the index of 1 from "[object Object]" is "o". So we have everything we need to spell out "lol".
There's a nice presentation that explains this behaviour quite understandable: https://youtu.be/sRWE5tnaxlI
Here is an alternative Piped link(s): https://piped.video/sRWE5tnaxlI
Piped is a privacy-respecting open-source alternative frontend to YouTube.
I'm open-source, check me out at GitHub.
Javascript might be the most widely-used scripting language in use today, due to its browser dominance. Most popular would imply that it's not completely despised by everyone that has to use it, which is misleading. Even TypeScript tutorials are about 50% 'you have to understand what Javascript does wrong here'.
.... I hate this....
"Today we're going to write our first program, and all it will do is print 'hello world!'"
Everyone: oh, cool!
JS learners: fml
That reads remarkably like a Whitehead theorem in Principia Mathematica.
That’s smart ! Better than the classic ‘baNaNa’
For the lazy, but curious, of us...
(! []+[]) [! + [
]+ !+[]]+([
]+{})[ + ! ! [ ]
]+( ! [ ]+[ ] ) [
!+[]+ !+[]]
I always thought Python was more popular
Classic javascript