Mobile-Friendly-Firefox (Friendly-Fox) Updates:
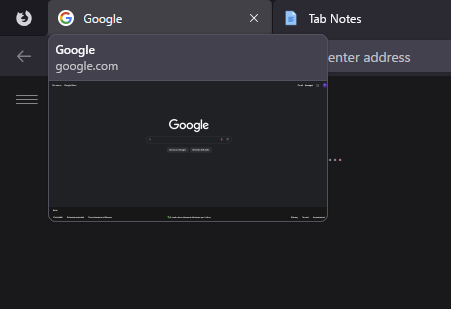
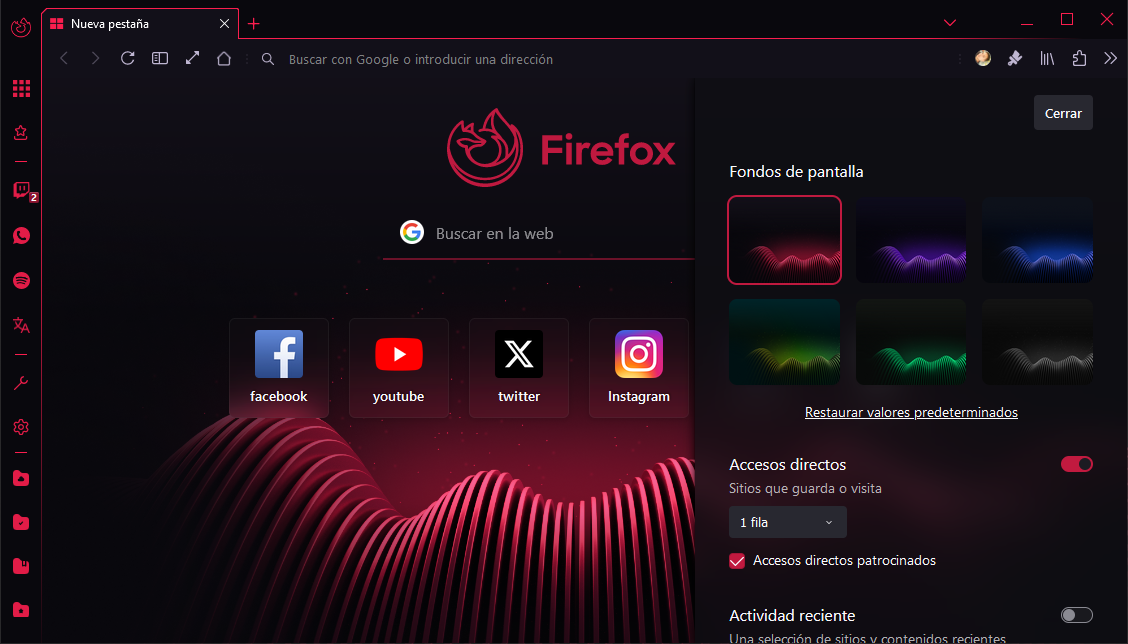
Firefox-ESR 128 update! The Tab Manager Menu is better than ever, now featuring container tab indicators thanks to X-m7. Another wonderful development is that this new version of Firefox includes a fix for a pesky bug. With the new fix, the Tab Manager Menu is now stable, and with the addition of container tab indicators, Firefox on mobile Linux devices possesses yet another feature to show off which is not available on Android/iOS devices. I hope everyone enjoys the new update!
-
Modified
true_mobile_landscape-alt.css,true_mobile_landscape.css,true_mobile_mode-alt.css,true_mobile_mode.css,single_tab_mode-alt.css,alt-single_tab_mode-alt.css,single_tab_mode.css,fenix_theme.css,fenix-alt.css,fenix.css,fenix_fox-alt.css,fenix_fox.css,fenix_one-alt.css, andfenix_one.css:- fixed Nav Bar
-
Modified
tabmenu.css,true_mobile_landscape-alt.css,true_mobile_landscape.css,fenix_fox-alt.css,fenix_fox.css,fenix_one-alt.css, andfenix_one.css:- added container tab indicators to tab manager menu*
-
Modified
tab_manager_button.css,true_mobile_landscape-alt.css,true_mobile_landscape.css,fenix_fox-alt.css,fenix_fox.css,fenix_one-alt.css, andfenix_one.css:- disabled tab manager menu tab counter
- In order to allow container tab indicators to be shown to the left of tabs in the tab manager menu, the tab counter within that menu has been disabled instead of relocated.
- disabled tab manager menu tab counter
-
Modified
fenix_theme.css,fenix-alt.css,fenix.css,fenix_fox-alt.css,fenix_fox.css,fenix_one-alt.css, andfenix_one.css:- themed closeDuplicateTabs button
-
Modified
fenix_colors.css,fenix_one-alt.css, andfenix_one.css:- colorized closeDuplicateTabs button
-
Modified
appMenu.css:- fixed Main App Menu width
-
Modified
custom_rules.css:- unhide container tab line by default
-
Modified (default-colors)
userContent.cssand (fenix-colors)userContent.css:- fixed addon toggle button and more options button positions
-
Modified (fenix-colors)
userContent.css:- fixed addon toggle button color
*Thanks to X-m7 for submitting issue #8 which has been implemented in this release.
#MobileFriendlyFirefox #FriendlyFox
~ Emma ❤️
#FirefoxCSS