Hello guys!
Since I'm really hoping for the whole r/firefoxcss community to move here, I thought about making some content.
However, I'm not someone who really knows how to CSS, so my best bet is actually pointing out the stuff I use when I try to do something.
First of all, the ToyfoCSS guide - link
This is a really great guide to learn how to customize FF via CSS. I have learned a lot by reading this, and even if I can't say that I'm now capable of putting every info there into use, I can for sure say that it has helped me a lot understanding other people code and suggestions that were gave to me.
On a post about resources, this deserve the first mention.
Of course, as you'll notice by the guide's link, the author is exactly the one who you'd imagine him to be!
Moving to actual code repositories, and keeping the same author, there's MrOtherGuy's FF CSS hacks repo - link
It really has a lot of different customizations, all mostly up to date and working. More over, at least in my use case, the part where I used any of his code hardly conflicted with anything else, and the CSS I use on my FF ain't small.
I see this repo as a monolith, something you can build around without having fear.
Speaking of monoliths, a well-deserved mention goes to uc.css,js by Aminomancer - link
This repo contains an extremely huge FF theme that has been pretty useful in my css journey.
Every code there is supposed to be used with nightly, but what I really want to focus on with this repo isn't really the theme.
This repo, in fact, has been mostly used to me to discover the existance of userchrome.js.
I highly suggested anyone to give it a look.
NOTE: this isn't the only uc.js for FF repo out there (eg. xiaoxiaoflood and Alice0075), but it's the one that has had scripts I liked the most and still use, without issue, after years.
Speaking of js, one has to talk of a js loader for FF, and, if you ask me, nothing will ever beat MrOtherGuy's fx-autoconfig - link
spoiler
Recurring author, isn't it?
From my experience, this is extremely robust and safe loader. It never gave me a problem, even on different systems, and it's a breeze to set up and use.
Going back to CSS customization, I can't help, but mention my favorite FF theme (of which I use a large part of it in my personal FF setup) which is WaveFox by QNetITQ - link
It's a very nice modular theme, has a lot of customization options and the Dev is very responsive. 10/10, nothing else is needed to be said here.
Since the FF113 release isn't too old, I'll also point out my two holy grails that helped me making my setup usable even after the big changes introduced with 113.
I'm speaking of these MrOtherGuy's & Aminomancer commits - link 1 & link 2
Lastly, I'll point out SVG Gobbler - link
It is an add-on I used really a lot, especially in the creation of icons (I'm a weirdo and like to replace icons with others I like more, but this often requires me making some modification to other existing icons).
As for other sites where you can find .svg and stuff, the web is your friend. Really, there's an ocean of .svg out there.
I hope I've done some decent content that may turn useful to someone out there.
I'll end this saying that I'm sorry to not have include EVERYTHING that I've stumbled upon and used, but that would've been an infinite list.
However, I'd be very happy if, in the comments, people would share their own favorite repo and stuff about FFCSS to compensante the ones I didn't mention!



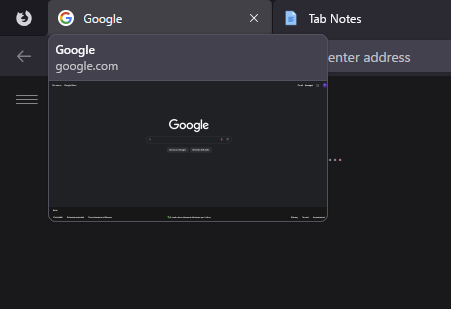
I don't find it useful I guess?
On computers where I've got high specs, if I want a quick look on a tab it's faster to just switch to that tab rather than waiting for me to hover on the tab and get a preview of it, so I guess I could keep it there, but I feel like it distracts me on the rare occasion I have to close a tab clicking on the X with the mouse (I rarely do it, usually I'm a kb shortcut guy)
On computers where I got low specs, I feel like the tab hover preview is just something that doesn't actually give me any benefits and instead just slows more a modest specs system when I move the mouse on the tabs for whatever reasons.
I'm glad FF is introducing more things of course, I can see the appeal for the general public, but it's not for me I guess?