Canvas is over!
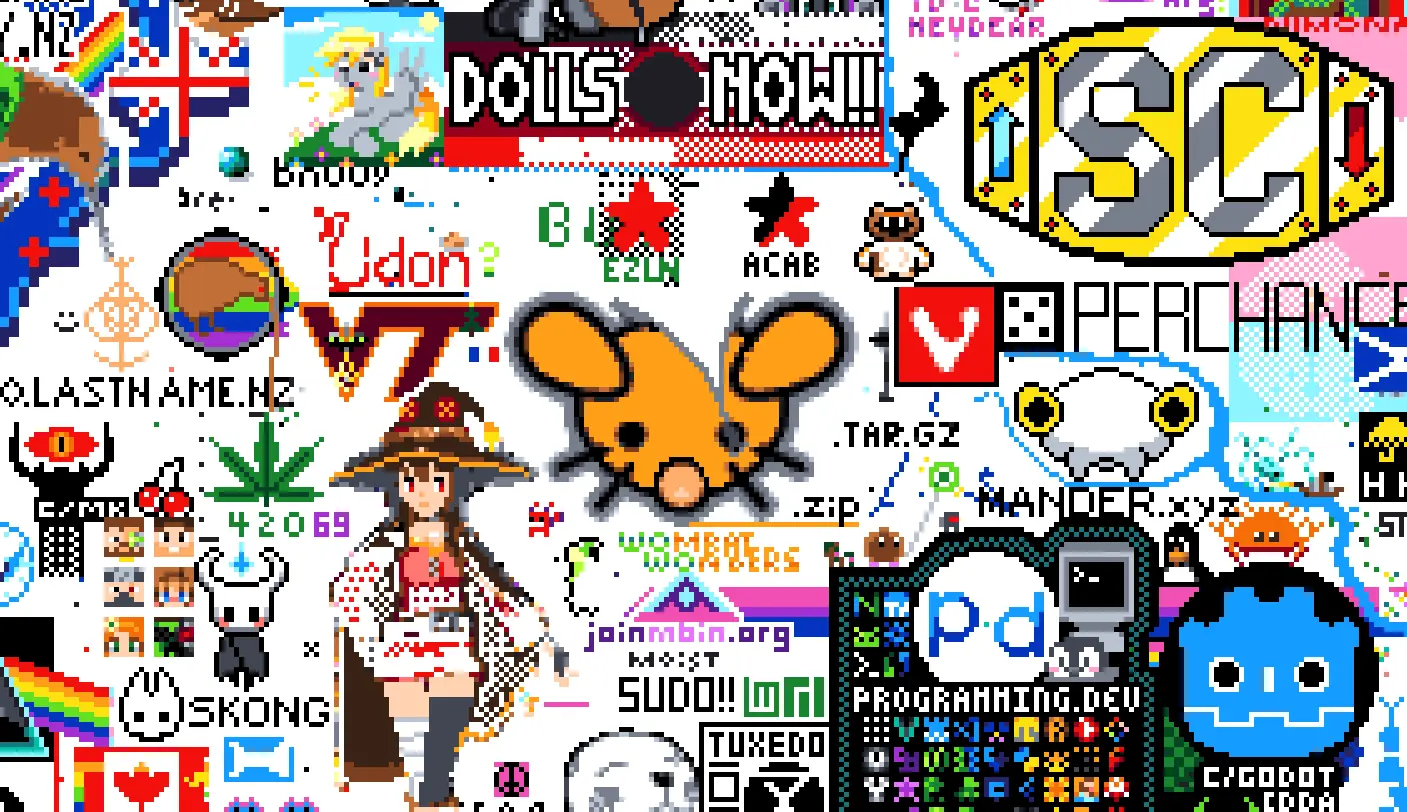
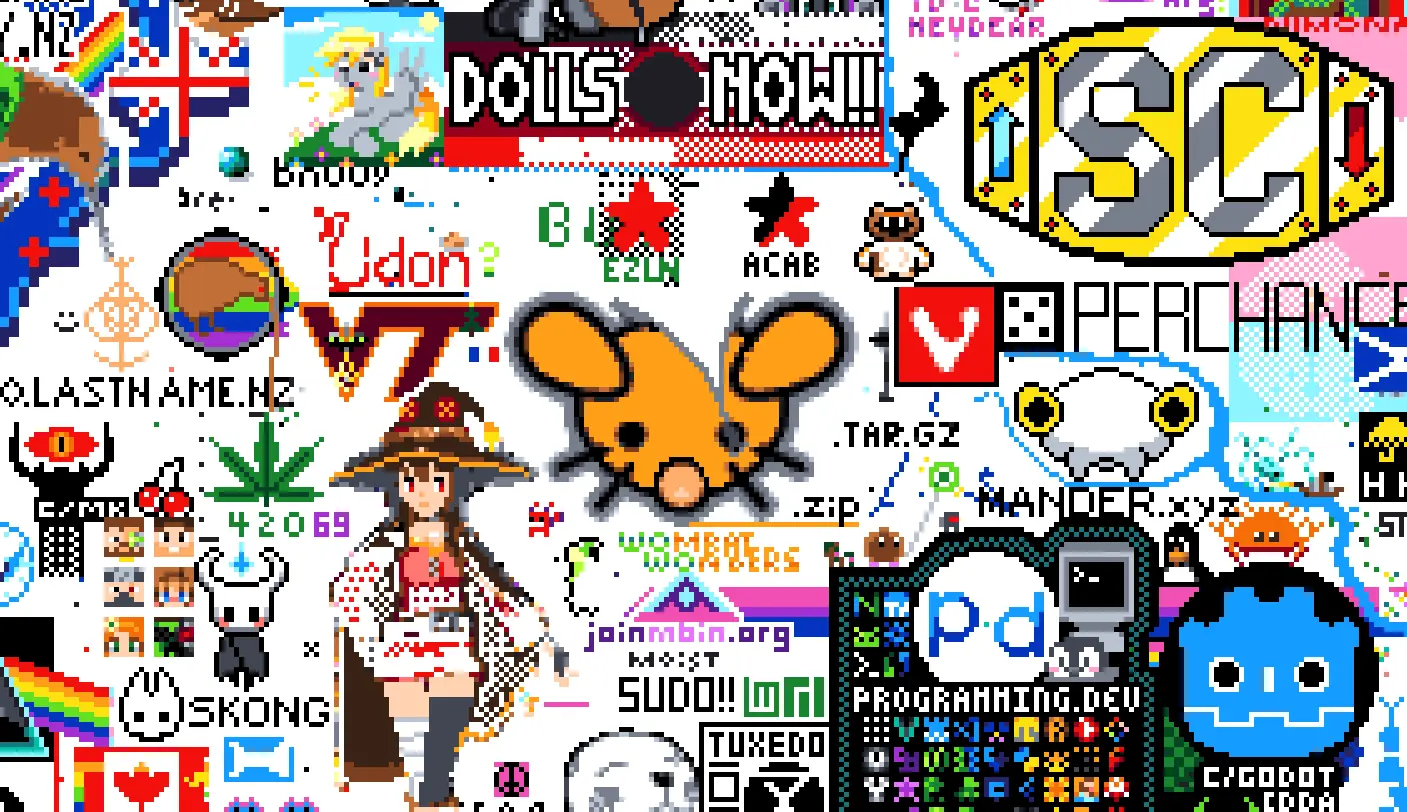
And just like that, Canvas 2024 has come to a close. Here's the final version of our logo as it appears on the final version of this year's version of the Canvas:

Thanks again to everyone who participated! I hope to see you all back here next year for Canvas 2025!
The logo is done!

Special thanks to @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected], @[email protected] and anyone else I might've missed for getting this done so quickly! (Second special shoutout to the wonderful ategon for bringing p.d over after they finished their logo!)
For context, last year's Canvas took about a day and a half and I only listed 5 other names on the 'thanks' post. Now 16 of us got it done well within the first 24 hours!
I must also note @[email protected] and @[email protected] for tarballing us lol
And congrats to our own [email protected], who also finished their logo just to the north east of us
The template is still available below for ongoing maintenance needs. Otherwise, get out there and contribute to other art (or find a place to start your own) elsewhere on the Canvas!
🔴 CANVAS IS LIVE!
Start placing pixels!
I put us in the bottom center, just over the upper left corner of programming.dev and south east of [email protected]
Original post
Hey everyone! In case you haven't heard yet, the next instance of Canvas is almost here, starting on Friday the 12th at 12:00 AM EDT (July 12, 04:00 UTC). Canvas is a collaborative art project on the Fediverse, akin to Reddit's r/place, where everyone gets a few pixels at a time to add to a shared canvas.
Last year, we added our instance logo to the canvas, and I think it would be great to do something like that again this year.
Here's a template-ready version based on last year's final result. It's 71x47 pixels:

(in the actual final version, the orange line under the ".zip" was extended into a full border all the way around, but ran into the bottom of the nose and lower left whisker, so i trimmed it off. if we want to add that back, it should be nudged one pixel lower)
Here's the template so you can see how it'll look on the Canvas.
UPDATE: Here's a version with the border, this bumps it up to 73x49px: 
You may notice the Canvas is only 500x500 this time (as opposed to 1000x1000 last year), and it's also been opened to the entire Fediverse (versus just Lemmy last time), so we may have to fight a little to keep our space.
The big question is where to put it? Should we arrange a space for ourselves now or just wing it and find a blank spot a few hours in?
If anyone has any other ideas for things we could add alongside/instead of the logo, feel free to shout them out! If you're in the Lemmy.zip Matrix space, you can also join the Canvas Talk room for discussion and coordination
If you want to join any other projects, I know our [email protected] has a plan, there's a dedicated group organization post on the host community [email protected], and of course there's nothing stopping from putting your own by yourself

Only the website unfortunately, it's a separate thing from Lemmy/Masto/etc. Personally I'm using the Numbers style on the template. The number corresponds to the index of the color in the pallet (starting at White=0), so you just have to count to get the right color. That works for me on mobile
Thanks. It took me a min to figure out white was zero. I've been adding the #2 border.