// ==UserScript==
// @name burggit
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://burggit.moe/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=burggit.moe
// @grant none
// ==/UserScript==
// Permission to use, copy, modify, and/or distribute this software for
// any purpose with or without fee is hereby granted.
// If we meet some day, and you think this stuff is worth it,
// you can buy me a comfy hoodie in return.
(function() {
{var css = [
" .img-blur {",
" filter: none !Important;",
" }",
" .thumbnail {",
" height: 160px !Important;",
" width: 160px !Important;",
" object-fit: contain !important;",
" aspect-ratio: initial !important;",
" background-color: rgba(0, 0, 0, 0);",
" }",
" .justify-content-center {",
" height: 80px !Important;",
" }",
" .embed-responsive-item {",
" max-height: 90vh;",
" width: auto;",
" max-width: 100%;",
" }",
" .my-3 {",
" margin-top: 0.1rem !important;",
" margin-bottom: -0.3rem !important;",
" }",
" .d-inline img{",
" max-height: 2em !important; ",
" max-width: 2em !important; ",
" object-fit: scale-down !important; ",
" }"
].join("\n");
if (typeof GM_addStyle != "undefined") {
GM_addStyle(css);
} else if (typeof PRO_addStyle != "undefined") {
PRO_addStyle(css);
} else if (typeof addStyle != "undefined") {
addStyle(css);
} else {
var node = document.createElement("style");
node.type = "text/css";
node.appendChild(document.createTextNode(css));
var heads = document.getElementsByTagName("head");
if (heads.length > 0) {
heads[0].appendChild(node);
} else {
// no head yet, stick it whereever
document.documentElement.appendChild(node);
}
}
}
var vids = document.getElementsByTagName("video");
for (var i = 0; i < vids.length; i++) {
vids[i].setAttribute("loop", "true");
}
window.addEventListener('click', function() {
var vids = document.getElementsByTagName("video");
for (var i = 0; i < vids.length; i++) {
vids[i].setAttribute("loop", "true");
}
}, false);
})();
this post was submitted on 02 Jul 2023
3 points (100.0% liked)
General
2 readers
2 users here now
Feel like you have something to post, but it's not really relevant to any of the current communities, and you don't feel like it's worth making an entirely new community just to post it? This is the place for that.
NSFW content is allowed in this community so long as you mark it as per site rules.
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments
Just updated the script a little to maintain aspect ratios in the image.
Added:
Between .thumbnail and .my-3 To make comment post thumbnails their original size:
To give you back a little more posts/page.
I'm adding
so that videos like https://burggit.moe/post/83770 (NSFW!) have the same height limit as images do. Otherwise, they don't fit vertically on my screen
Added
to .thumbnail to get rid of that annoying white background on images:
Without code:
With code:
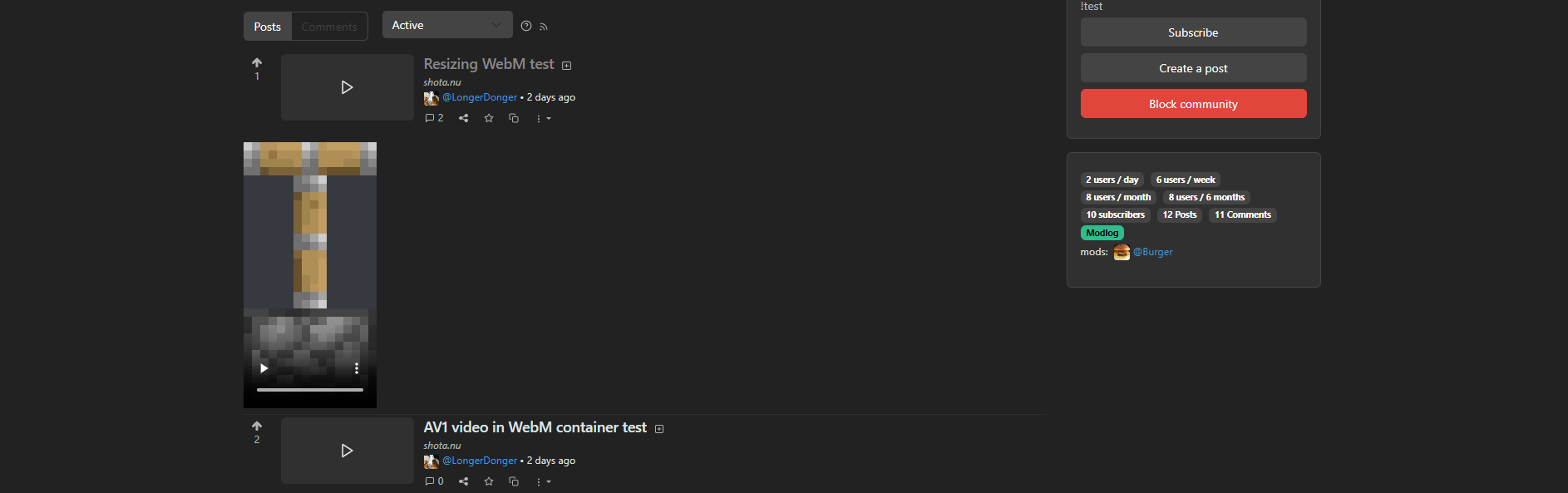
Videos tend to still be over stretched:
So I'm adding
So that videos at least attempt to show at their native resolution:
I'm unsure if I should do the same to images.
I feel like there should be a better way to do this, but I'm adding:
So that videos get the loop attribute when you load a page like https://shota.nu/ss/m5h4pn2n.webm and when you click to expand an image like clicking the ▶ on https://burggit.moe/post/86930
Due to markdown, images can be embedded into titles. There's no limit to how big the images can be. This piece of code limits the size to the original size or 2x the text height, whichever is smaller.
before:
after:
Credit to @RA2lover https://burggit.moe/post/92409