// ==UserScript==
// @name burggit
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://burggit.moe/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=burggit.moe
// @grant none
// ==/UserScript==
// Permission to use, copy, modify, and/or distribute this software for
// any purpose with or without fee is hereby granted.
// If we meet some day, and you think this stuff is worth it,
// you can buy me a comfy hoodie in return.
(function() {
{var css = [
" .img-blur {",
" filter: none !Important;",
" }",
" .thumbnail {",
" height: 160px !Important;",
" width: 160px !Important;",
" object-fit: contain !important;",
" aspect-ratio: initial !important;",
" background-color: rgba(0, 0, 0, 0);",
" }",
" .justify-content-center {",
" height: 80px !Important;",
" }",
" .embed-responsive-item {",
" max-height: 90vh;",
" width: auto;",
" max-width: 100%;",
" }",
" .my-3 {",
" margin-top: 0.1rem !important;",
" margin-bottom: -0.3rem !important;",
" }",
" .d-inline img{",
" max-height: 2em !important; ",
" max-width: 2em !important; ",
" object-fit: scale-down !important; ",
" }"
].join("\n");
if (typeof GM_addStyle != "undefined") {
GM_addStyle(css);
} else if (typeof PRO_addStyle != "undefined") {
PRO_addStyle(css);
} else if (typeof addStyle != "undefined") {
addStyle(css);
} else {
var node = document.createElement("style");
node.type = "text/css";
node.appendChild(document.createTextNode(css));
var heads = document.getElementsByTagName("head");
if (heads.length > 0) {
heads[0].appendChild(node);
} else {
// no head yet, stick it whereever
document.documentElement.appendChild(node);
}
}
}
var vids = document.getElementsByTagName("video");
for (var i = 0; i < vids.length; i++) {
vids[i].setAttribute("loop", "true");
}
window.addEventListener('click', function() {
var vids = document.getElementsByTagName("video");
for (var i = 0; i < vids.length; i++) {
vids[i].setAttribute("loop", "true");
}
}, false);
})();
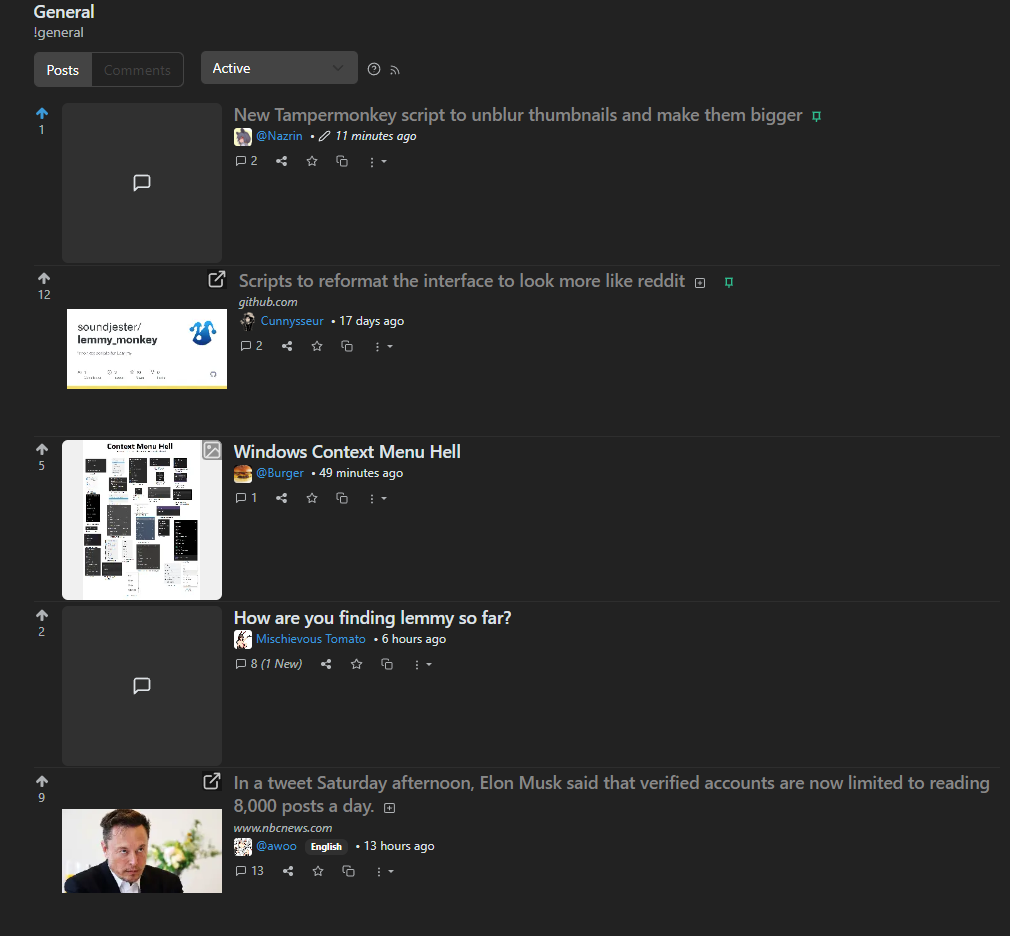
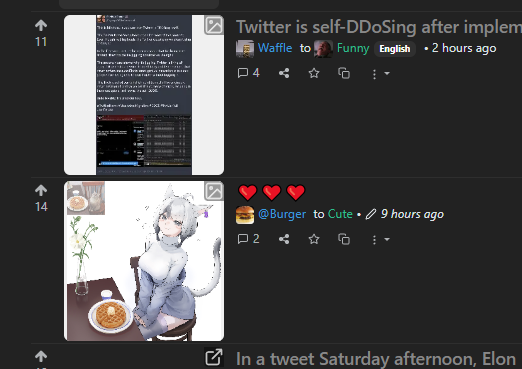
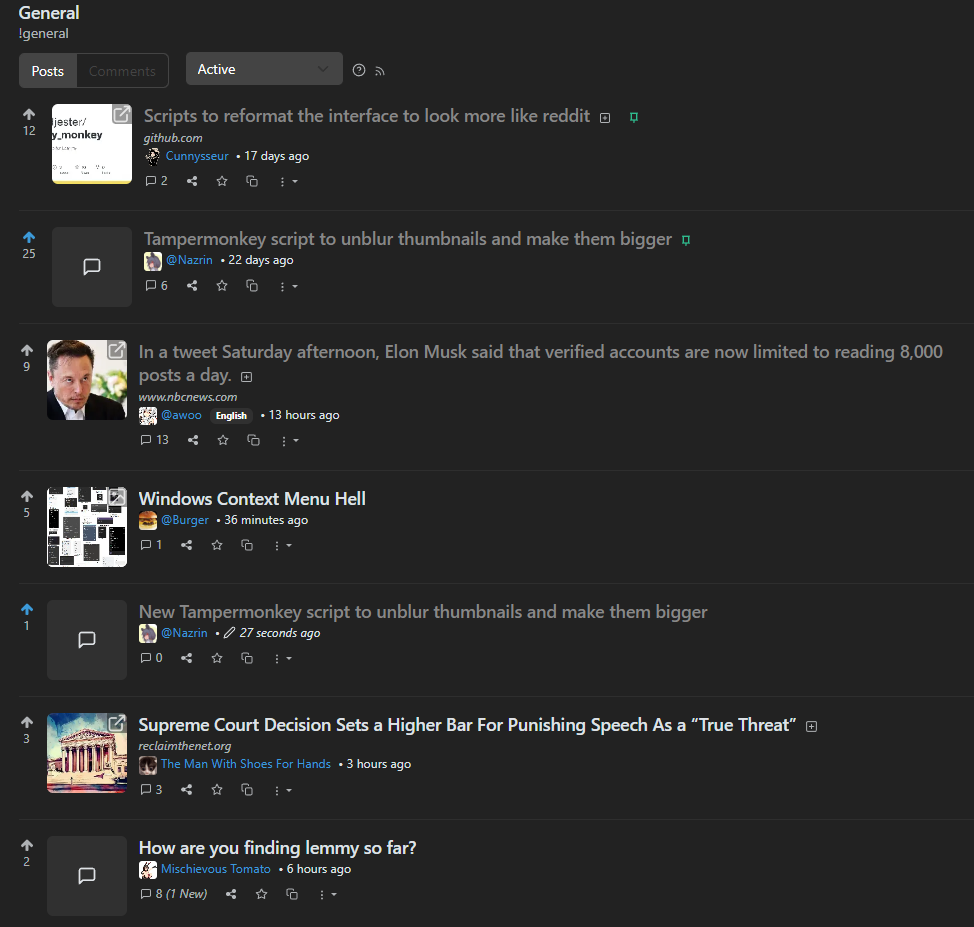
New version of Lemmy, new script. Go from this:

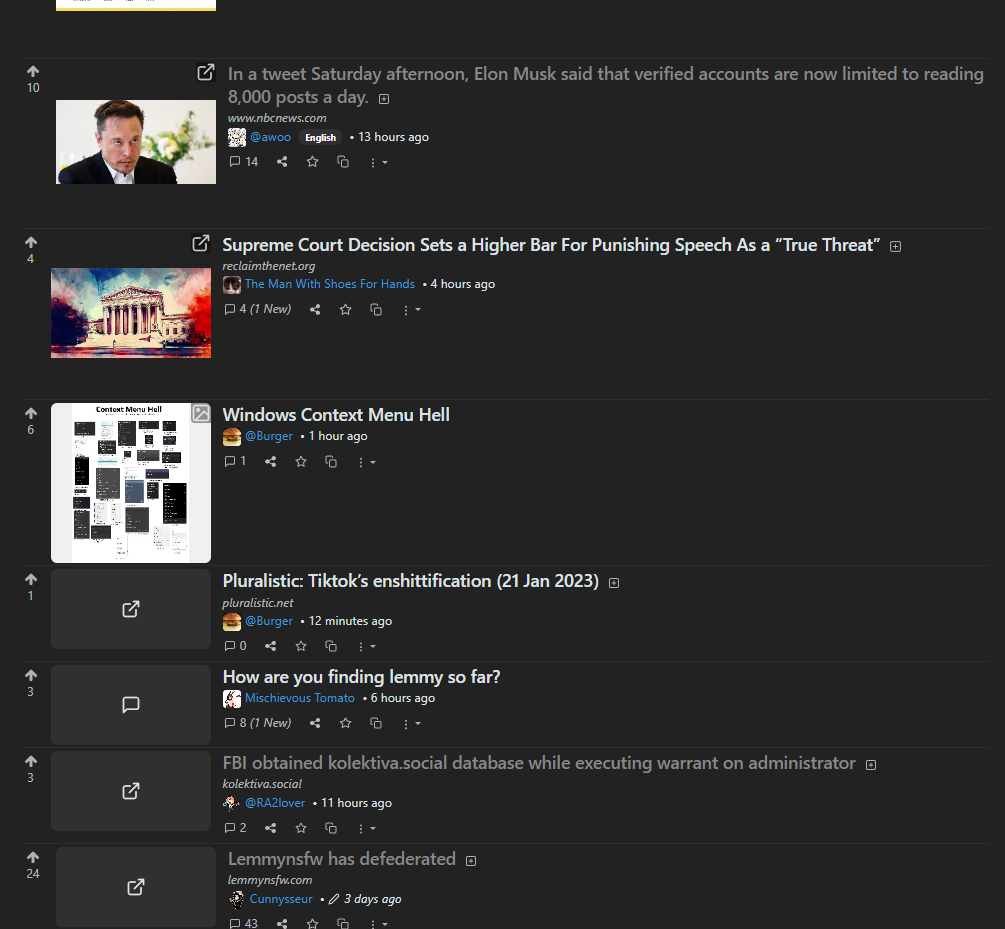
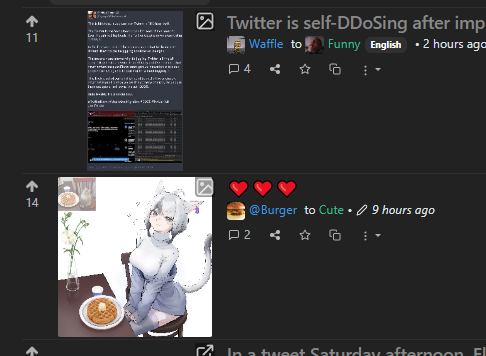
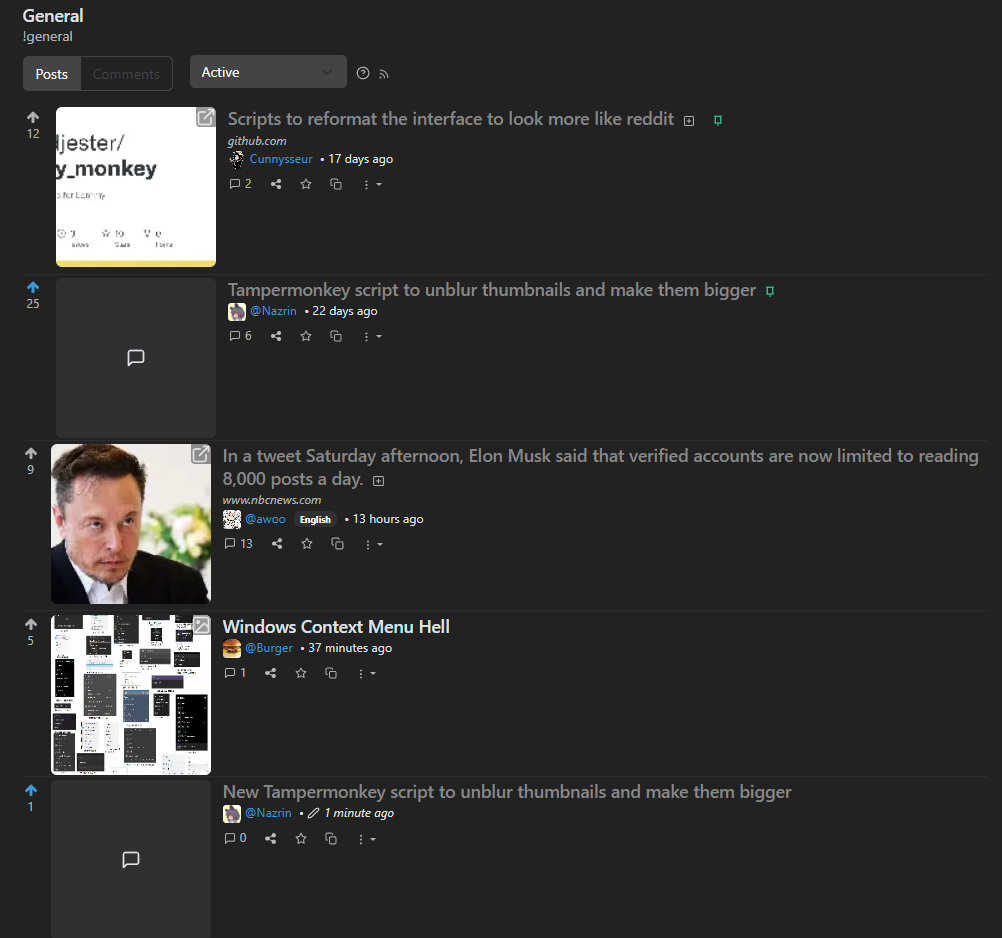
to this:

.img-blur unblurs the image.
.thumbnail makes the images 160px big instead of 80px big.
.my-3 reduces the spacing between posts.